Meeting Intro
The Divi Builder is a fantastic WordPress building tool to help you create a website without necessarily having any coding or design knowledge. But there are still some basics to know BEFORE you start working on a site!
To kick off the New Year, we’re reviewing the basic parts of a website so that you can build and design one in Divi that Google and other browsers will properly crawl and “understand”. We’ll provide an overview of the following:
- HTML and CSS basics (what they are, what they look like, and where they are in Divi)
- The general anatomy of a site (header, body, footer)
- Info architecture (components, contents, and how to arrange them, user experience and readability – does the site’s overall structure make sense, and does it help with accessibility?)
- Using images (background vs. page image vs. hero image, quick review of optimization and alt tags)
This meeting is a pre-cursor to next month’s topic meeting, where we will take the next step and learn where to apply this structure within the Divi Builder!
HTML and CSS Basics
HTML stands for Hypertext Markup Language, and are the basic building blocks of any website. Think of it like the framework for a house. CSS is short for Cascading Style Sheet, and is the method for applying styles throughout a site. Think of this as the interior design/decorating and landscaping for the same house.
Divi does a lot of the heavy-lifting so you don’t have to write any HTML or CSS code yourself. The Divi Builder does this for you in each of the modules. So you can build an entire site even if you don’t have formal training in web design.
We will cover an overview of the Divi modules next month!
General Anatomy of a Site
Structural
A website is like a body. It primarily consists of a Head, Body, and Footer.
Visual
The Head is not a visible component of the site, but is placed above the body.
The Header may contain sections such as the main navigation, secondary navigation, banner, hero image, and H1. This is housed at the top of a page and is the top part of the Body.
The Body contains the main content of a page, meaning a page or a post’s text and images. This is the middle, and typically the largest, section.
The Footer usually includes general or “miscellaneous” information (usually site links) that provides quick reference at the bottom of the page.
Anatomy Affects SEO
If the body is sound, it will improve the SEO, or Search Engine Optimization of a website, which helps to make it move up in search results.
Info Architecture
What are UI and UX?
UI = User Interface. The elements that a website visitor interacts with. Examples are menus, buttons, navigation, forms.
UX = User Experience. It’s how the elements on a website affect how easy and enjoyable it is to use.

How Visitors View a Website
People usually scan a site, at least initially. It’s best to use:
- Relevant headings
- Bullet points
- Shorter text paragraphs (no walls of text), and break them up with headings and graphics
The common reading patterns are:
- Z Pattern
- F Pattern
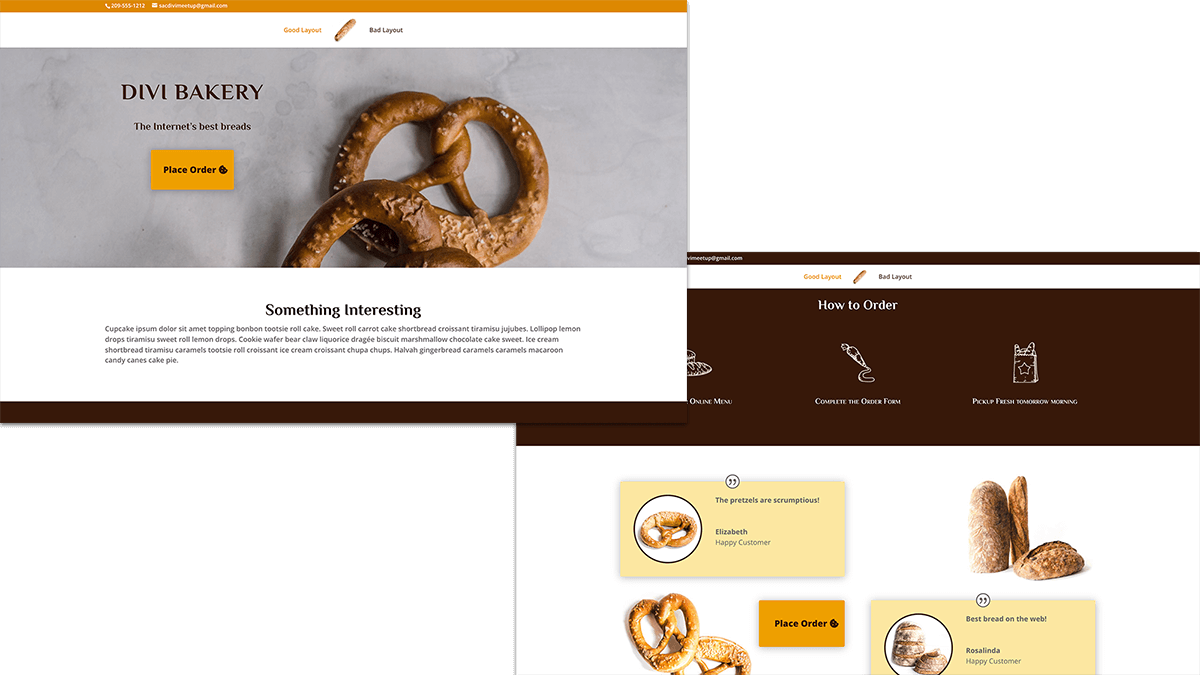
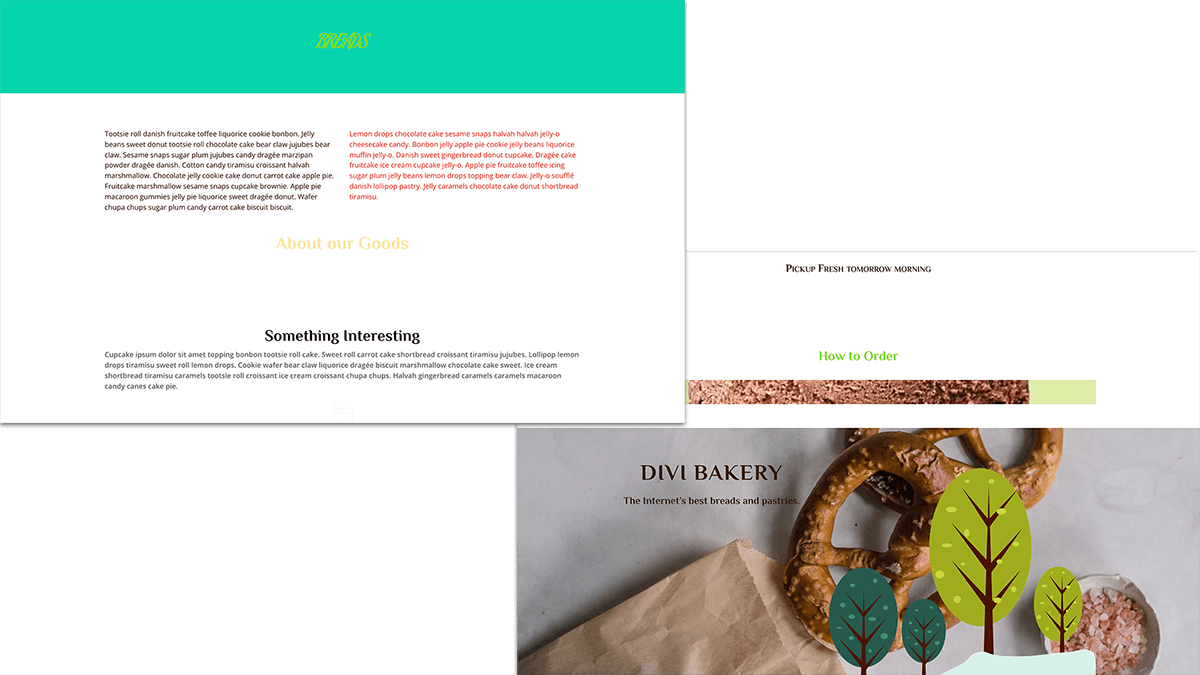
Below are examples of good user experience with obvious page structure (clear call-to-action button, headings, and images), and bad user experience (poor color palette and font choices, unclear headings, images that are not accessible, no clear call-to-action).

Example of good UX

Example of bad UX
Using Images
We reviewed how best to use images in any website and why you’d want to (and need to) use them. (Last year, we covered a topic meeting on images alone. We’ll likely devote another topic meeting for images again.)
Quick Review:
- Images give context to text and other content
- Includes actual photos, but also graphics and illustrations
- There are different image file types (jpg, png, gif, svg)
- Background images vs. content or page images vs. hero or banner images
- Optimize, use alt tags for accessibility
Resources:
- Aria labels for accessibility – https://www.elegantthemes.com/blog/wordpress/how-to-use-aria-in-your-wordpress-sites-html
- Accessibility – https://www.w3.org/WAI/standards-guidelines/wcag/
- History of UX interfaces – http://www.catb.org/~esr/writings/taouu/html/ch01s05.html
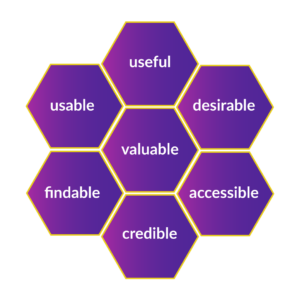
- Peter Morville, UX Hexagon – http://semanticstudios.com/user_experience_design
- Reading/writing for the web – https://www.nngroup.com/articles/how-users-read-on-the-web/
- Reading/writing for the web – https://www.nngroup.com/articles/how-people-read-online/
- Reading/writing for the web – https://www.nngroup.com/articles/f-shaped-pattern-reading-web-content/
- Accessible images – https://www.w3.org/WAI/tutorials/images/decorative/






Thanks so much for this review post. Bummed I couldn’t make it live and this helps, so …appreciated.