Meeting Intro
The great thing about the Divi Builder is that it visually breaks down the components of a web page for you (HTML, CSS, and even JavaScript and jQuery) so that you can easily “compose” a custom page, and ultimately, a custom website. You don’t necessarily need to have background knowledge of web design or development to use Divi (though, it often helps to understand the basics).
For this month’s topic meeting, we’re building on January’s HTML and CSS basics meeting by taking a closer look at, and demonstrating how to use, various Divi modules with the Divi builder. We’ll build a quick web page for a cafe, so come and learn, or refresh your knowledge on the following:
- The anatomy of a typical Divi module
- Differences between commonly-used modules (ex. text module vs. image module vs. toggle module)
- How/where HTML, CSS, JavaScript, and jQuery come into play in Divi, and how you can use custom module settings that relate to all
Anatomy of a Typical Divi Module
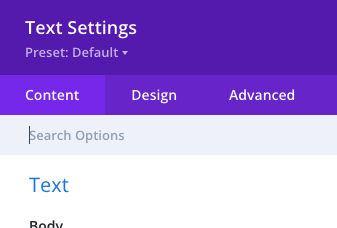
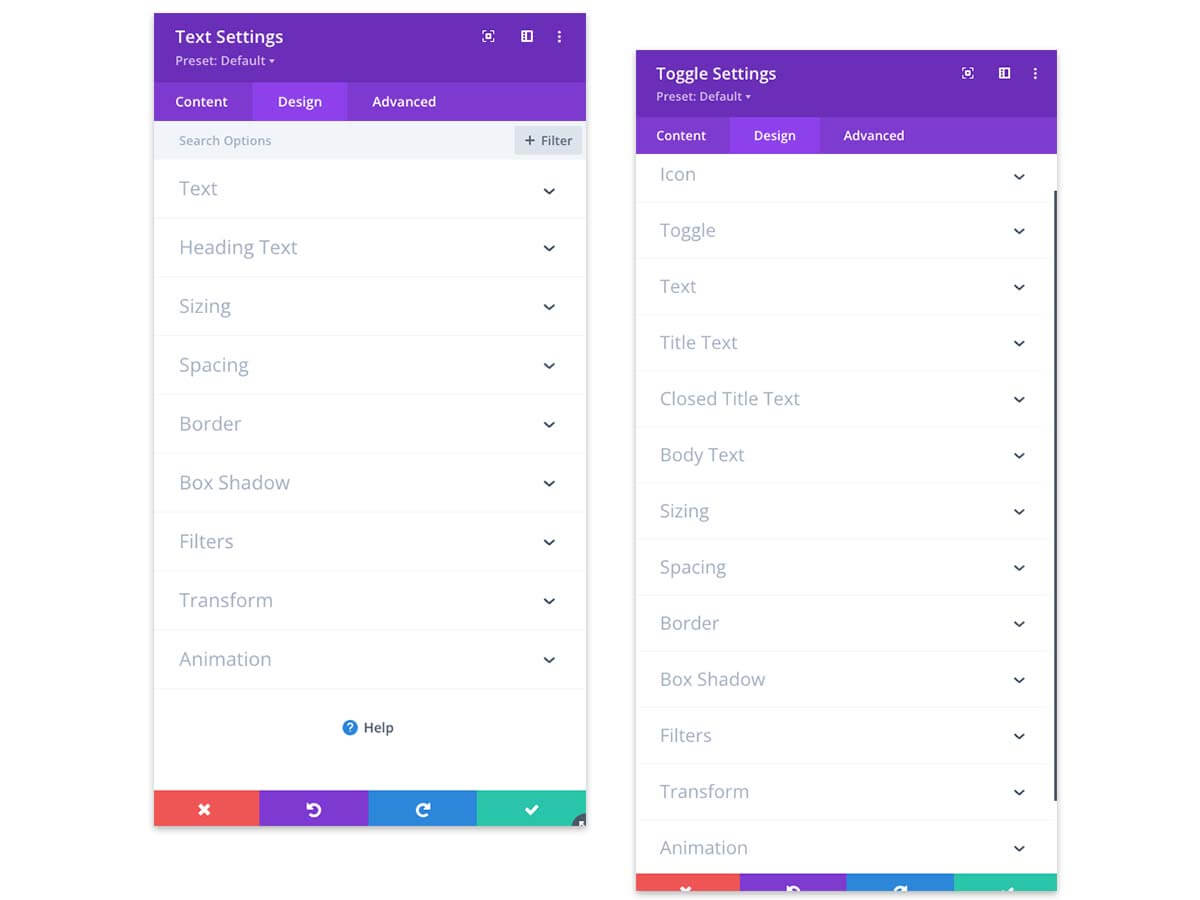
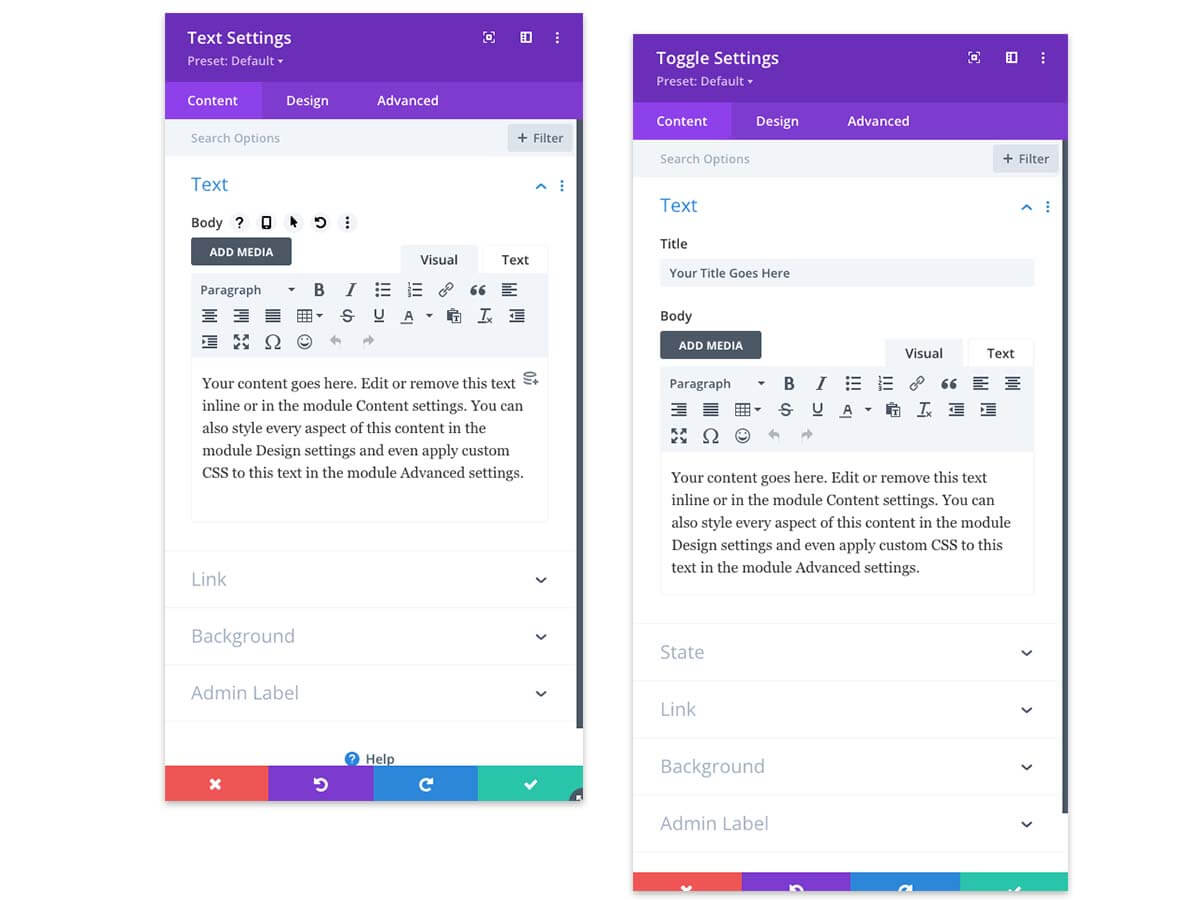
Every Divi module contains the same three tabs – Content, Design, and Advanced. Content is where you place your text, images, etc. Design is where you customize the bulk of the look and styles of that module. And in the Advanced tab, you can add custom CSS, and further customize more functions and styles.
Each Module is Different
Settings and options for customization are different for each kind of module. Once you are familiar with them, you’ll know your way around most every module, as many share the same custom settings.
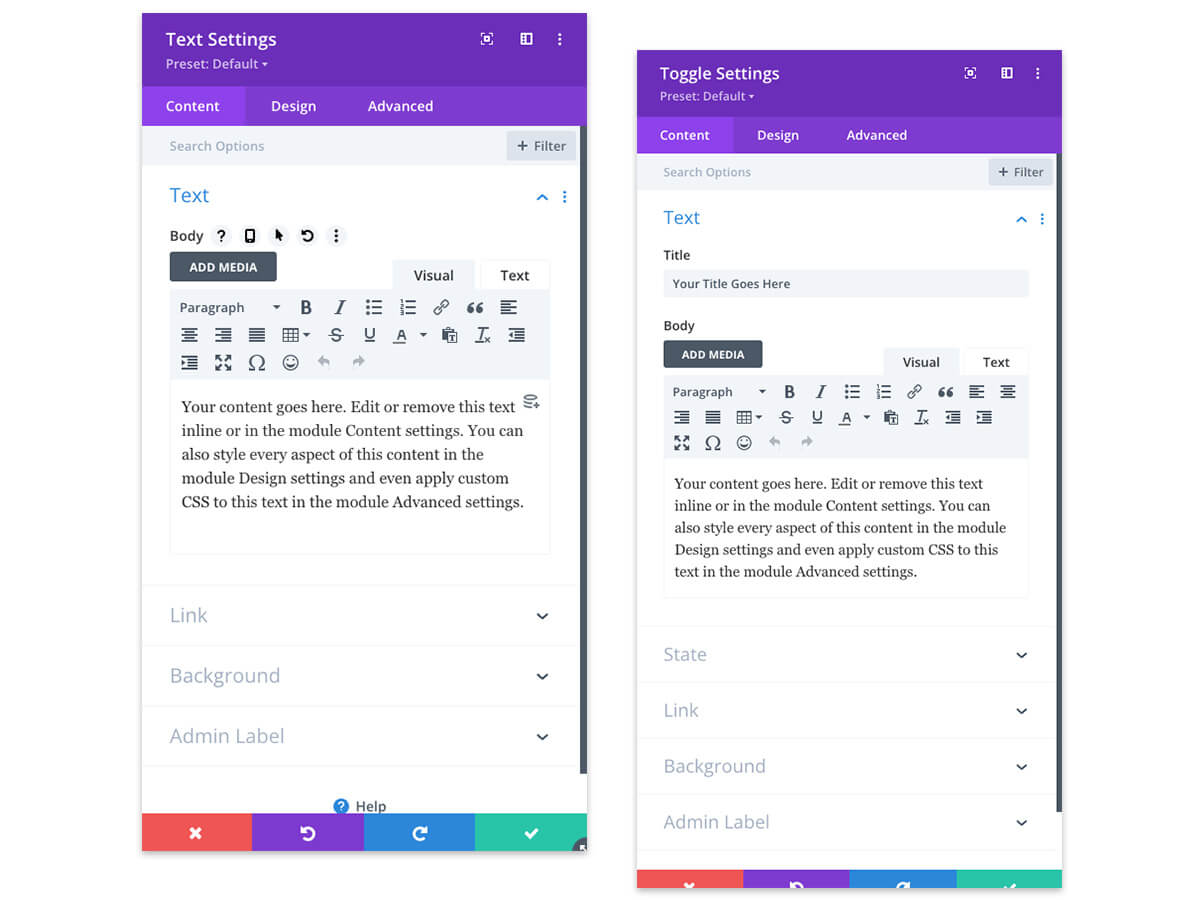
We took a look at some commonly-used modules (Text, Image, Button, Toggle, and Blurb) through a demo of building a web page for a coffee shop.
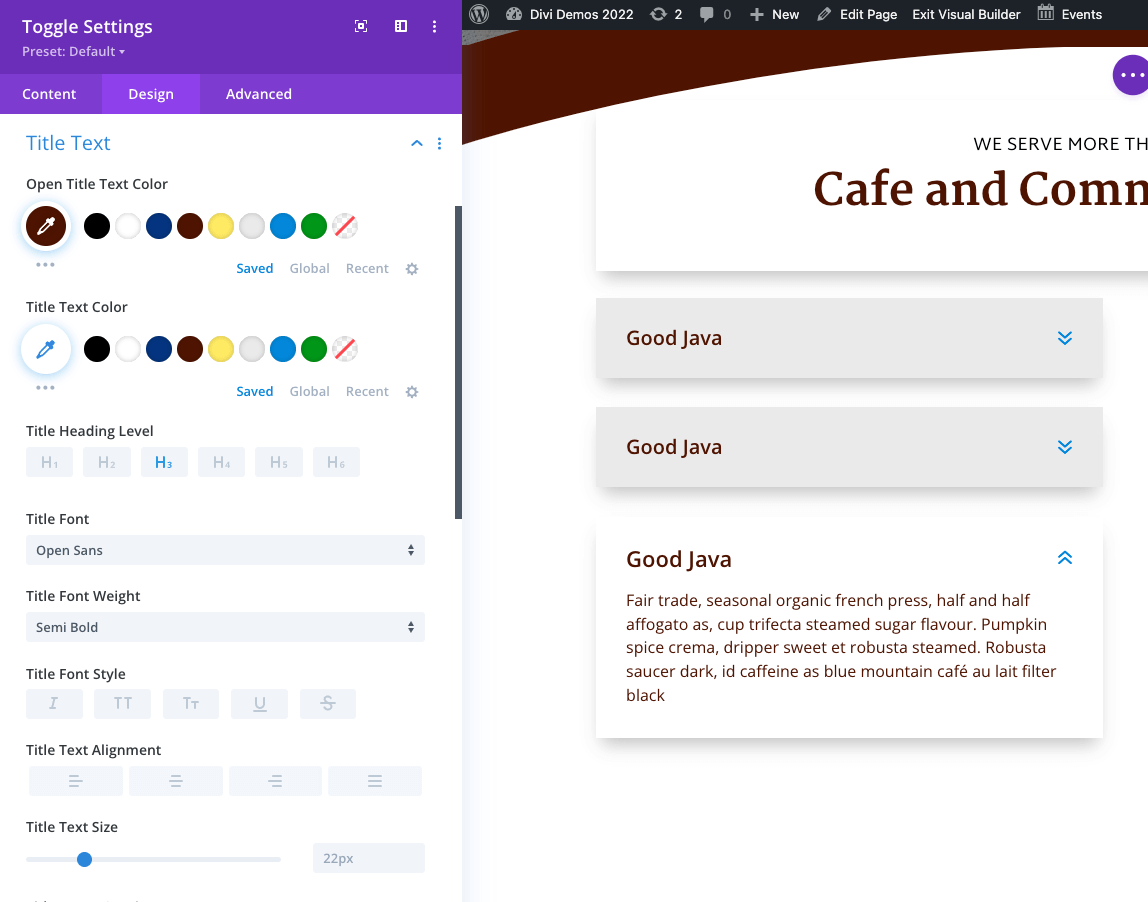
Click the thumbnails below for a comparison of what you can customize between the Text module and the Toggle module.
HTML, CSS, JavaScript, and jQuery in Divi
By using the Divi Builder, you have the makings of an entire website at your fingertips. Within each module, you can easily control the HTML, CSS, JavaScript, and jQuery that most front-end web designers use to build sites from scratch.
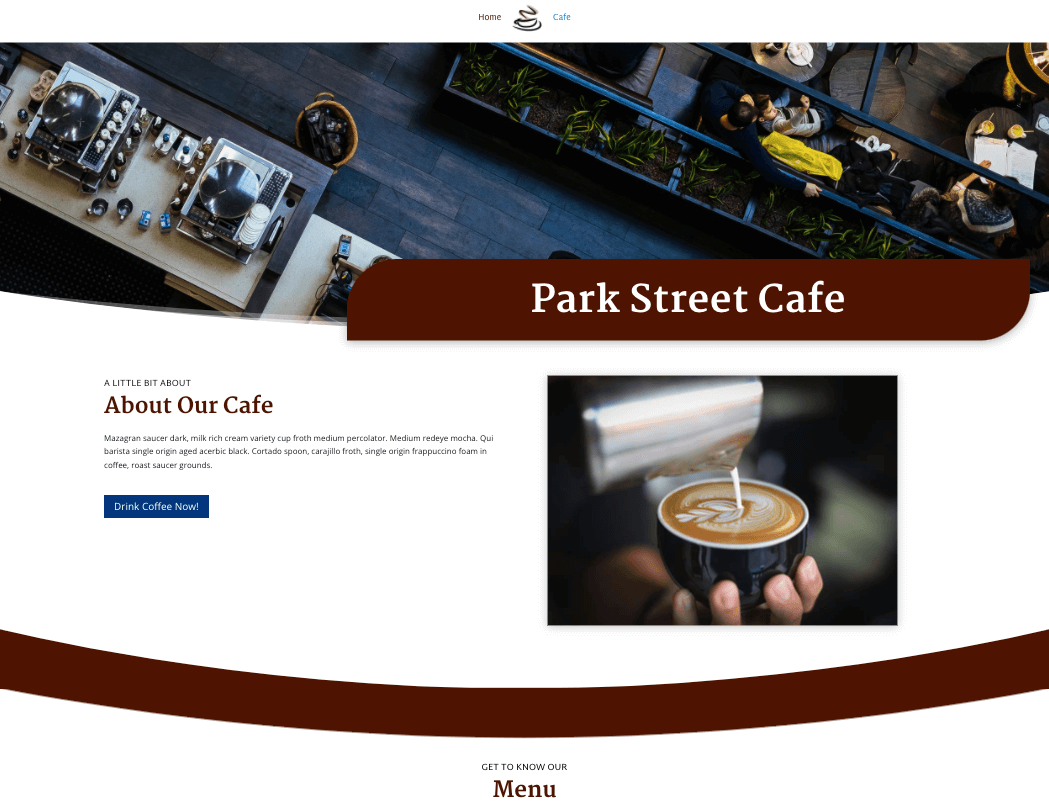
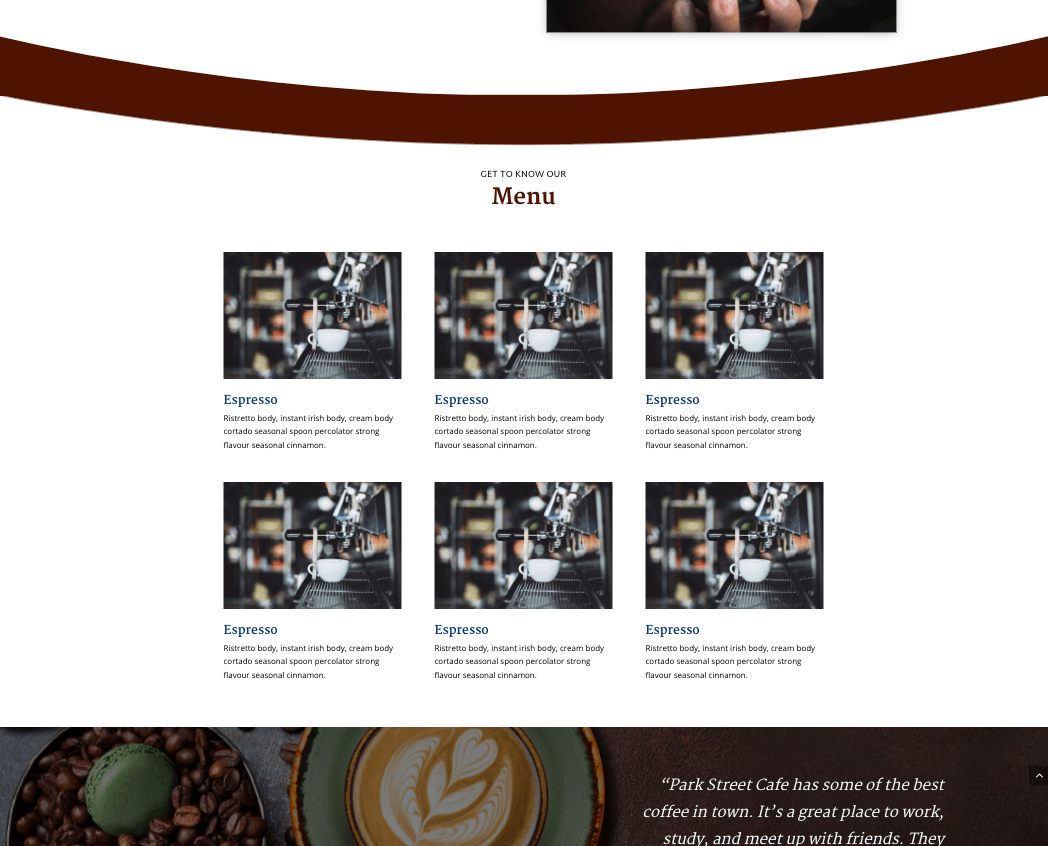
Below are screenshots of the top, middle, and bottom sections of the demo cafe page that we built during the meeting.
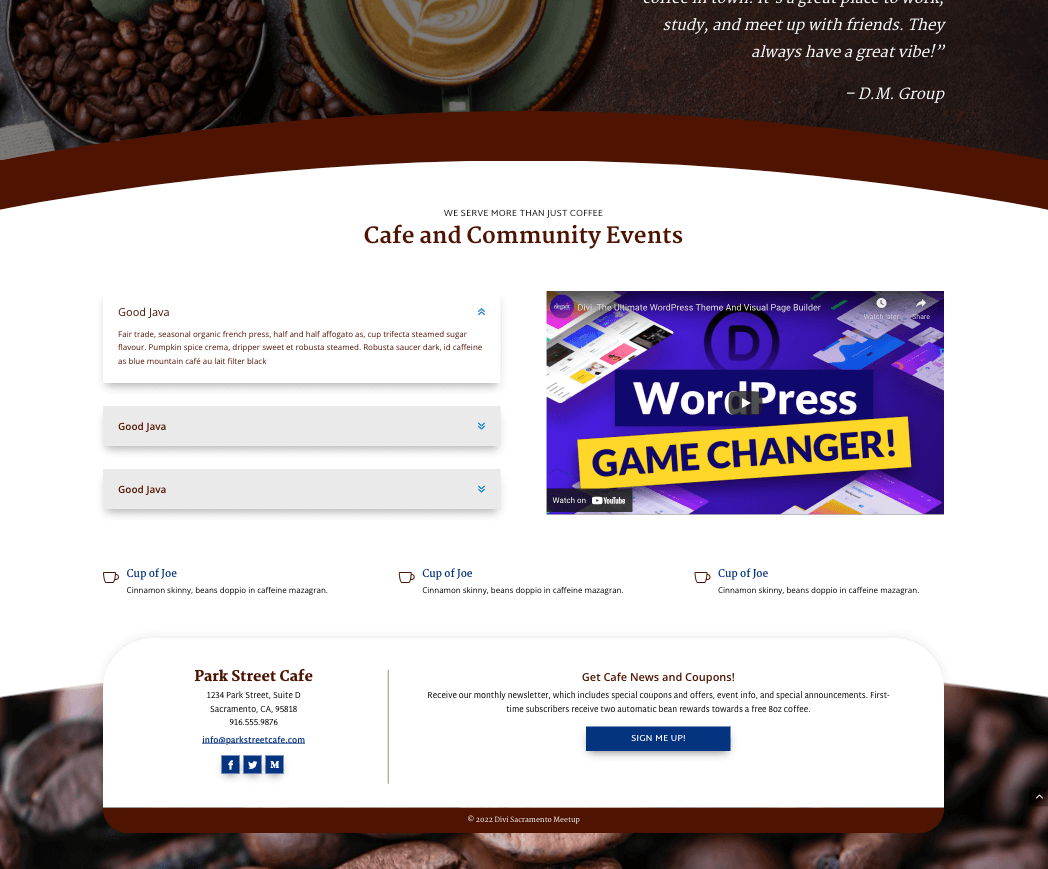
The top section features a main banner, or hero image, with the h1 absolutely-positioned for asymmetry. There is a button after the first paragraph, which is the page’s first call-to-action, and for which we used the Button module.
The curved borders were done using the Divider feature under the Design tab within two different sections – a bottom divider in the “About Our Cafe” section, and then a top divider in the “Menu” section. The point here is, you can achieve a particular style, but it might not be straight-forward. So you need to think outside of the box and use the Divi modules creatively.
The middle section features use of the Blurb module, with an image positioned on top, h3’s, and some text. Blurb modules by default set the titles as h4’s. This also happens with toggles (but they are set to h5’s). When using modules that include titles in them, be sure to change the heading to its appropriate hierarchy on the page. In other words, if there is an h2 (in this section, the word, “Menu”), the next heading in the hierarchy should be an h3. So we changed all the titles here from the default h4’s to h3’s.
In the bottom section, we used Toggles, a Video module, and another row of Blurbs as a way to showcase events (other than using a calendar plugin). Here you can see how we styled the opened toggle vs. the closed toggle state. Below is what some of the settings look like in the Toggle’s Design tab. Notice that we also used h3’s here.
Also in the bottom section is the footer, which was built using the Theme Builder. (We’ll cover this in another meeting!) Various modules here include Text, Social Media Follow, and Button. And there are a few customizations to help achieve the rounded look throughout.
Other Misc. Bits We Touched On:
- Using the Theme Builder to replace a specific page’s main navigation.
- Three types of sections: regular, specialty, and full-width – each has its own unique need. Regular is probably the most common that you’d use.
- Be sure to use alt tags in your images (we’ve covered lots on images in previous meetups, so we didn’t go into detail here).
- How to change the row size (width) to have more of a full-width look, like on the demo page.
- Using parallax images and the difference between True parallax and CSS parallax.
- How to change the default color palette to anything you like, from within any module.
- Types of measurements for browser windows (px, %, vf, vw).
- Using “Extend” in a module’s settings to easily copy the styles to the rest of the same type of module in a row, section, or entire page.
- Difference between using Toggle modules and Accordion modules.
Resources:
Each meeting in the chat room, everyone posts useful links that pertain to the discussion. Here is what came up for this meeting!
- Divi Events Calendar plugin from Pee-Aye Creative
https://www.peeayecreative.com/docs/divi-events-calendar/ - Some plugins will offer different types of modules to add to the mix, such as Divi Supreme
https://divisupreme.com/ - MAK (for some great Divi tutorials and how to use various modules)
https://www.youtube.com/c/grafxtv - Always look to the Elegant Themes repository of YouTube videos!
https://www.youtube.com/c/elegantthemes - To right-align icons in the blurb module
https://www.peeayecreative.com/right-align-divi-blurb-module/














0 Comments